GitHub Pages是GitHub提供的一个网页寄存服务,于2008年推出。可以用于存放静态网页,包括博客、项目文档甚至整本书。Jekyll软件可以用于将文档转换成静态网页,该软件提供了将网页上传到GitHub Pages的功能。

通俗地说,GitHub Pages就是为你的项目提供一个静态站点,并且直接指向你的Github仓库;你的仓库更新,网站自动更新。
Websites for you and your projects. Hosted directly from your GitHub repository. Just edit, push, and your changes are live.
GitHub Pages主页介绍了使用GitHub Pages构建网站的方法:
创建一个仓库
登录GitHub并创建一个名为username.github.io的新存储库,其中username是您在GitHub上的用户名(或组织名称)。
克隆存储库
以下流程在git客户端操作,也可以通过其他方式(如web)完成。
转到要存储项目的文件夹,然后克隆新的存储库:
git clone https://github.com/username/username.github.io
进入项目文件夹并添加index.html文件:
cd username.github.io
echo "Hello World" > index.html
添加、提交和推送更改
git add --all
git commit -m "Initial commit"
git push -u origin master
完成,浏览器访问https://username.github.io。
深入
- 用Jekyll写博客 - 使用Jekyll,您可以使用漂亮的Markdown语法撰写博客,而无需处理任何数据库。
- 自定义域名 - 只需创建一个名为CNAME的文件并包含您的URL。
- 指南 - 创建自定义404页面、使用子模块,以及有关GitHub Pages的更多信息。
一、运行 Jekyll 的准备工作
虽然 Windows 不是官方支持的平台,但经过适当的调整后也可以用它来运行 Jekyll。以下以 Windows 平台为例,其他平台可参考 Jekyll 官方文档。
在 Windows 安装 Ruby 最简单的方法是使用 Windows 版 RubyInstaller。
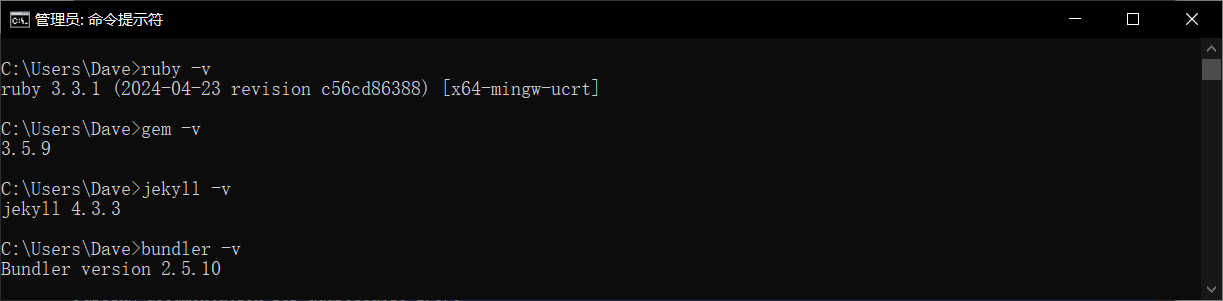
1、下载Ruby+Devkit版本并使用默认选项进行安装,安装文件名如 rubyinstaller-devkit-3.3.1-1-x64.exe。最后使用命令 ruby -v 和 gem -v 可检验这一步是否安装成功。
特别地,如果需要更改安装目录,目录不要有空格。如果后续出现故障,许多是因为安装目录不规范导致环境变量不可用的问题。在系统中,环境变量指示系统去哪些目录中寻找可执行的程序。
gem是 Ruby 的包管理命令,类似于 Python 的pip。
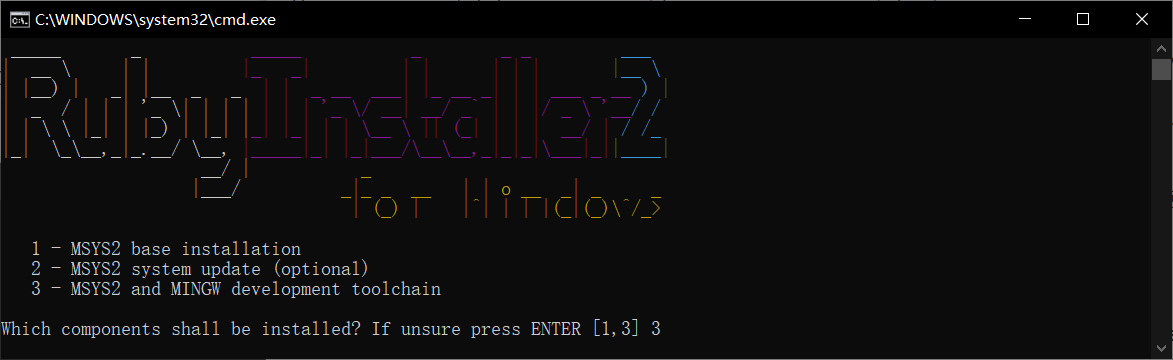
2、安装完成后会弹出 ridk install 安装向导,这也是必需的,选择[3] MSYS2 and MINGW development tool chain进行安装。

这一步安装 MSYS2 工具链和 MINGW 库,MSYS2 是一个 Windows 软件分发和构建平台,支持语言包括 Ruby 。
3、打开一个新的命令提示符窗口安装 Jekyll 和 Bundler:gem install jekyll bundler。最后使用命令 jekyll -v 和 bundler -v 可检验是否安装成功。

二、站点管理
1、创建一个站点
jekyll new myblog
2、构建当前的站点,并且 host 在本地
cd myblog
bundle install
bundle exec jekyll serve
打开 http://localhost:4000 就可以预览到网站。构建过程可以简单地视作 Jekyll 将 HTML 文件从一个地方复制到另一个地方,静态站点已输出到 _site 目录,并启动一个开发服务器。
接下来只需要向 _posts 文件夹中添加文本文件,执行以下命令即可更新网站。
cd myblog
jekyll serve # 本地开发命令;如果没有关闭命令行窗口,更新会自动进行
Jekyll作为静态网站生成器的作用原理,它是在创作计算机上将文本输入文件转换成静态网页的软件引擎,生成的静态站点文件需要放到网页服务器中去运行。生成生产站点时使用jekyll build,_config.yml中的url配置将生效。
至于网站的布局,是由模板定义的,可以使用Liquid开源模板语言来处理模板。如何修改和更换模板需要再次参考 Jekyll 官方文档和《Jekyll 中的配置和模板语法》等文章。
Github Pages建站原理
Hexo、Jekyll、Hugo等软件可以用于将文档转换成静态网页,它们在Github Pages的建站原理如下:
1、注册一个 Github 帐号,然后创建一个代码仓库,用来存放你的网站源码。
2、在你的电脑上安装 Hexo(如果你是 Windows 用户,你可能需要先安装 Git,后续的操作都可以在 Git Bash 中完成)。
3、生成一个新的 Hexo 站点,并设置你的站点名称、作者等基本信息。
4、用 Markdown 进行写作,并保存在站点的 /source 文件夹中。
5、在你的写作告一段落之后,通过 hexo deploy 命令将你的站点上传到 Github 仓库中。此时,你的博文原稿储存在你的电脑上,而 Hexo 所生成的网站源码会被上传到 Github 上。
6、之后每次撰写新文章,只需要重复 4、5两步即可。
来看看thailycare.com上的另一篇《GitHub Pages快速构建指南》内容有什么不同?👍



楼主残忍的关闭了评论