的确,在此前的其他文章中把搭建博客写得很纠结,那么我们来个简洁版的。基于静态网站生成器的轻博客搭建技术让我们更专注于写作。的确,有人认为只是每个月发布几篇文章和照片,还得额外研究服务器技术、代码和数据库,这很荒谬(但事实上,使用静态网站生成器仍需研究代码)。

静态站点生成器提供了不需要数据库或服务器端进程的完全基于HTML的静态站点的能力。静态站点由于能够快速提供内容、简单、安全等优点而受到广泛欢迎。
首先,这个主题把博客平台排除在外,也就是像新浪博客、QQ空间、知乎专栏、简书或者Medium一类,它们注册即用,说不上搭建。
其次,功能丰富、需要数据库支持并自托管的动态博客也排除在外,它们完全是传统CMS的样子,不太适合轻型搭建和专注写作。
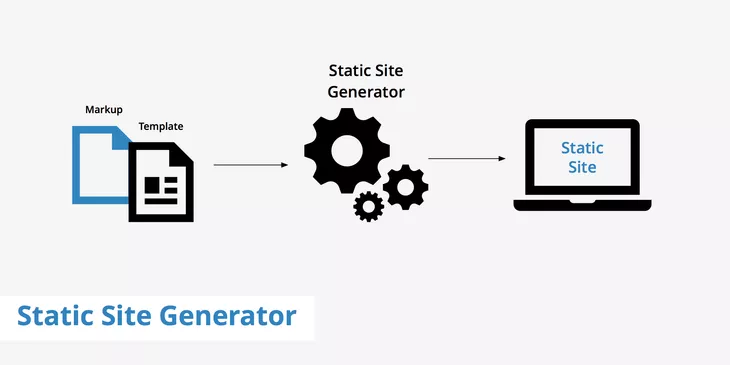
静态网站生成器
静态网站生成器(Static Site Generators,SSG)是使用文本输入文件(例如Markdown、reStructuredText、AsciiDoc和JSON)生成静态网页的软件引擎,站点在生成后不需要后端即可运行。与经典内容管理系统类似,静态网站生成器提供了使用布局模板,分离内容和表示的可能性,在某些情况下甚至可以从外部 CMS 中提取内容,通常适用于很少更改的信息内容,例如产品页面、新闻文章、软件文档和博客。
一个静态网站生成器的工作流程通常有以下几个步骤:
- 读取源文件 - 源文件以一种简单的标记语言(通常是Markdown)编写,相比纯文本更容易控制格式,并且可以灵活地自定义配置(源目录路径、目标目录路径、页面标题等等)。
- 资源预处理 - 解析 Markdown 内容,分离头部元数据(通常采用 YAML 格式,用于单页信息配置)与主体内容。
- 模板引擎渲染 - 将解析后的 HTML 片段嵌入预先定义的模板,复用页面中公共部分(如导航栏、侧边栏、底部),还可以嵌入变量(默认配置及自定义配置)和静态资源。
- 生成目标文件 - 输出所有资源到目标目录,结束工作。
运行环境
一个本地服务器 - 通过启动一个 Node.js Server 实时预览界面,监听本地文件改动,结合 live-reload 触发页面自动刷新,或者利用 Webpack 热替换功能。
一个文件数据库 - 持久化存储部分数据(e.g. 博客发表时间,文件哈希值,文件修改时间),重新编译可以跳过未改动的文件。
一个日志系统 - 记录编译过程和编译结果,增强 debug 可行性,按 log 层级格式化输出不同信息到控制台。
一个自动化部署方案 - 整合 Git 和 WebHook,一键发布到 GitHub Pages 或者自己的网站上。
特点
- 因为完全是静态页面,而且不需要和数据库与服务器端编程语言打交道,主要依靠HTML、CSS 和可选的 Javascript 组成,因此速度很快;
- 轻松搭建Web服务器自托管;
- 很多代码托管平台和云存储(如Github Pages、BAE、SAE)可以免费放静态页面,成本低廉;
- 静态页面更加容易被搜索引擎抓取;
- 静态博客相比动态博客免疫了很多Web攻击;
- 更多适用于程序员或者其他技术人员;
- 合中小型网站(微型网站,博客,企业网站);
- 由于静态博客没有管理后台,所以发布更新内容要比动态博客繁琐。

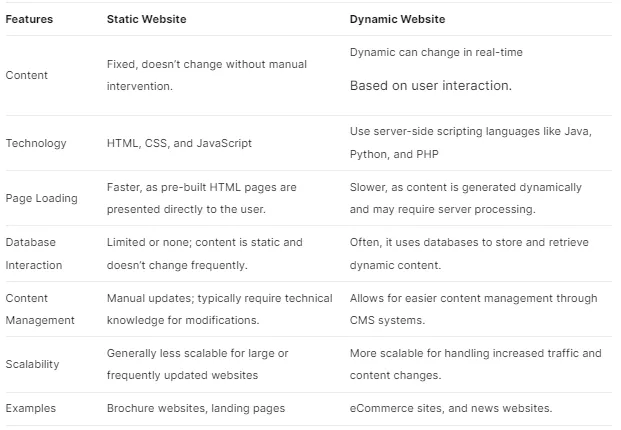
静态网站与动态网站的要区别
下一个大热门?
像 Dreamweaver 和 FrontPage 这样的桌面应用程序,通过 WYSIWYG 编辑器为构建以内容为驱动的网站提供了解决方案。网页被分成了导航栏、标题栏、页脚栏等可重用的部分。在某种程度上,这就是最早的静态网站生成器。
随着发展,WYSIWYG 编辑器逐渐无法满足现代网站构建中设计与内容相分离的要求。于是,LAMP 技术栈及诸如 WordPress 、 Drupal 和 Joomla 这样的 CMS 成为主流(CMS列表),Web 进入 2.0 时代。用户不再只是跟随超链接浏览内容,而是可以订购产品、参与社区及创建内容。
但是,动态网站容易遭受蠕虫攻击。此外,即使是最为优化的动态网站,其性能也无法同静态网站相比。并且,对于动态网站而言,缓存失效非常难以恢复,尤其是需要充分利用 CDN 的分布式缓存。
作为传统动态网站基础架构的替代方案,现代静态网站生成器日渐盛行。
但是,在成为主流之前,静态网站生成器还有一些工作要做。例如,初次选择一个静态网站生成器并开始一个项目非常困难,因为这涉及许多复杂的细节,而且这些工具及其文档都还有很大的改进空间。另外,静态网站生成器距离成熟的主流市场还很远,无法提供同传统动态网站平台一样的服务,最为明显的就是内容编辑。对前端开发人员而言,在文本编译器中直接使用 Markdown 进行编辑并发送到 GitHub 是个理想的工作流程,但对非技术出身的终端用户而言,这种方式并不友好。这是内容编辑同静态网站生成之间存在的一个巨大鸿沟。该问题不解决,静态网站生成就不会成为主流。
静态网站生成器列表
常见静态网站生成器的技术分类:
- 基于 Python 的 Pelican 和 Nikola
- 基于 Ruby 的 Jekyll 和 Middleman
- 基于 Rust 的 Zola
- 基于 JavaScript 的 Next.js、Gatsby、Docusaurus、Hexo、Astro 和 Eleventy
- 基于 Golang 的 Hugo
Jekyll

Jekyll 是一种基于Ruby开发的、适用于博客的静态网站生成引擎。使用一个模板目录作为网站布局的基础框架,提供了模板、变量、插件等功能,最终生成一个完整的静态Web站点。生成的静态文件可以一键部署到Github Pages上。 GitHub Pages基于Jekyll构建,也就是说Jekyll是GitHub Pages内置的,因此Jekyll成为最流行的静态网站生成工具。
Hugo

Hugo是使用go语言编写的静态网站生成器,速度快,易用,可配置。使用Markdown语法,不支持插件扩展。是迄今为止最快的静态网站生成器。
Next.js
Next.js 在 Web 开发领域占据16.67% 的市场份额,主要优势来自于它的服务器端渲染,当仅将 Next.js 用于静态站点生成时,Next.js 的工作方法更易于使用。
更多未详解的静态网站生成器,推荐前往 Jamstack 查看一份收录355个静态网站生成器的列表,以及这篇文章解说了 21 个顶级静态网站生成器。
👍提示:
- 推荐大家同时阅读《从域名到运营:开办独立网站全流程》,可以了解全面技术。至少,本文是不会介绍Web服务器技术的。
- 由于静态网站生成器的兴起与流行和GitHub Pages等代码托管平台有很大关系,话题基本离不开IT技术,导致静态写作和发布成为一种专业化的存在。
- 同时推荐使用基于Flat-file database CMS、即使用纯文本文件作为数据存储的内容管理系统(CMS)搭建轻博客,比如CMSimple,也推荐使用DokuWiki搭建Wiki站点。



楼主残忍的关闭了评论