《“低技术”的太阳能网站》介绍了 solar.lowtechmagazine.com 使用 A20 OLinuXino Lime2 单板计算机和 Armbian 操作系统的服务器,并使用 Python 编写的静态站点生成器 Pelican 构建静态网站。

我们使用 Jetson Nano 作为主机(目前正在做 Jetson Nano 教学项目,而 Armbian 恰好有适配 Jetson Nano 的镜像),复盘使用 Armbian + Nginx + Pelican 的“低技术”网站搭建过程。请注意,这里的“低技术”指一种可持续的网站,意味着确保支持旧硬件、速度较慢的网络并提高博客内容的可移植性和可存档性。
首先下载适配 Jetson Nano 的 Armbian Buster 镜像(内核 5.10.y),此镜像已包含 Python 3.7.3,刻录到 SD 卡并启动 Jetson Nano, Putty 连接:root/1234,第一次连接会要求修改密码。
重启
sudo reboot

请忽略图中红色警告
安装所需软件
安装 nginx
虽然有内置的 Python 3 HTTP 服务器及 Pelican 开发服务器守护进程可提供 HTTP 服务,但独立的网页服务器是必要的。
sudo apt install nginx # Linux 下的网页服务器可用 Apache、Nginx 及 Lighttpd 等,推荐轻巧简便的 Nginx
安装 pip
sudo apt install python3-pip
安装 pelican 与 markdown
pip3 install pelican markdown
创建网站框架
mkdir blog #创建项目目录
cd blog #进入项目目录
pelican-quickstart #生成 pelican 框架(Pelican-based website)
框架生成过程中有诸多设置和选项,可直接忽略或者选择n,在下面的 pelicanconf.py 文件中再行添加和修改。

创建完成后生成的 blog 目录结构:
.
├── content/ #存放文章的源文件
├── Makefile #管理博客
├── output/ #生成的静态文件存放目录
├── pelicanconf.py #博客配置文件
├── publishconf.py #发布配置文件
├── ……
└── tasks.py
编写第一篇文章
在 content 目录下创建一个文件 my-first-post.md,使用 markdown 语法缩写这个文档。
Title:My First Blog
Date:2021-07-20 10:20
Modified:2021-07-21 19:30
Category:About
Tags:pelican,publishing
Slug:my-first-post #指定生成网页的文件名
Authors:Laurent Richard
Summary:This is the summary of my first post.
## 正文
生成静态网页文件
~/blog/$ pelican content
在 output 目录下会生成静态网站文件。
修改 Nginx 配置文件
vi /etc/nginx/sites-enabled/default #配置文件有可能在其他路径,可在/etc/nginx/nginx.conf中include一行查找目标文件。
将 root /var/www/html; 修改为 root /home/pi/blog/output;
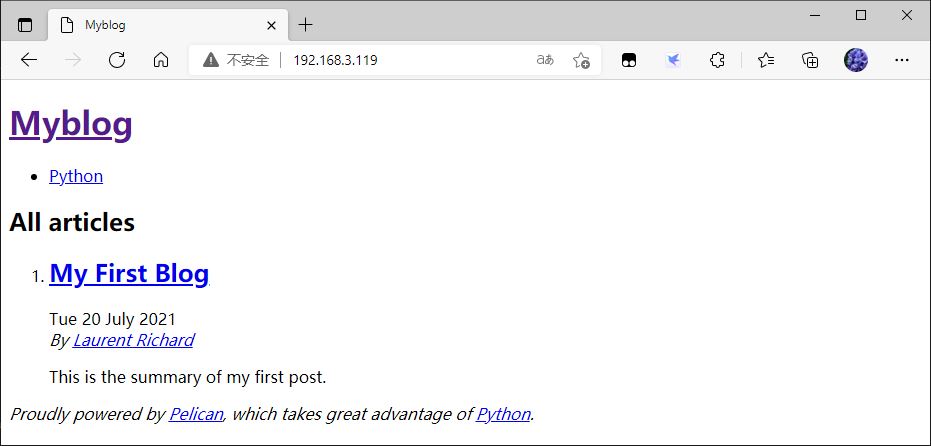
重启Nginx。在浏览器中访问 Jetson Nano,全得到以下页面。“低技术”网站搭建成功。

网站更新
- 在本地计算机使用 Markdown 编辑器如 MarkdownPad、Typora 等编写文章的 Markdown 文档(.md),如有图片通常使用图床链接;
- 使用 pscp.exe 上传 Markdown 文档到
/home/pi/blog/content/,这个工具亦可执行下载任务; - 使用 Putty 连接到 Jetson Nano,在
/home/pi/blog/目录执行pelican content重新生成网站。 - 当然,还可以使用更多的技术,如使用 git 进行存档和版本控制。
主题美化
与其他所有的 web 框架一样,Pelican 也支持主题更换。http://www.pelicanthemes.com/ 有主题预览,并从 pelican-themes 上下载主题到本地并安装:
git clone https://github.com/getpelican/pelican-themes.git
推荐下载指定主题(以 Peli-Kiera 为例)以节省空间:
git clone https://github.com/aleylara/Peli-Kiera /home/pi/blog/themes/Peli-Kiera
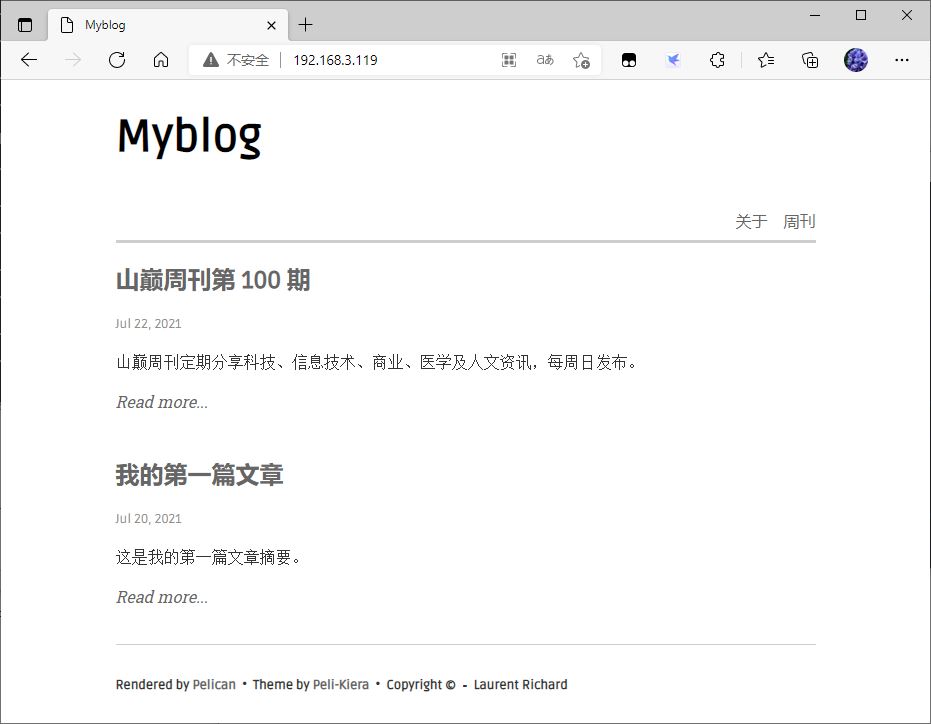
使用 Peli-Kiera 主题重新生成网站以测试效果:
pelican content -s pelicanconf.py -t /home/pi/blog/themes/Peli-Kiera
安装 Peli-Kiera 主题到/usr/lib/python3/dist-packages/pelican/themes/Peli-Kiera:
pelican-themes --install /home/pi/blog/themes/Peli-Kiera --verbose
最后修改 pelicanconf.py 文件,配置 Peli-Kiera 主题。
THEME = 'Peli-Kiera'
最后生成网站。
pelican content

以上只是“低技术”网站搭建复盘的快速实现,实际上 Pelican 还有更多设置和强大功能,更多可参考 solar.lowtechmagazine.com 的技术实现指南、 Pelican 官方文档以及由 Read the Docs 托管的中文文档。
Pelican Static Site Generator:https://blog.getpelican.com/
👍


楼主残忍的关闭了评论