前言

在大多数的web页面中,图片占到了页面大小的60%-70%。因此在web开发中,不同的场景使用合适的图片格式对web页面的性能和体验是很重要的。图片格式种类非常多,本文仅针对几种web应用中常用的图片格式:gif、png、jpg、webp进行一个基本的总结。
图片格式分类
无压缩。无压缩的图片格式不对图片数据进行压缩处理,能准确地呈现原图片。BMP格式就是其中之一。
无损压缩。压缩算法对图片的所有的数据进行编码压缩,能在保证图片的质量的同时降低图片的尺寸。png是其中的代表。
有损压缩。压缩算法不会对图片所有的数据进行编码压缩,而是在压缩的时候,去除了人眼无法识别的图片细节。因此有损压缩可以在同等图片质量的情况下大幅降低图片的尺寸。其中的代表是jpg。
gif
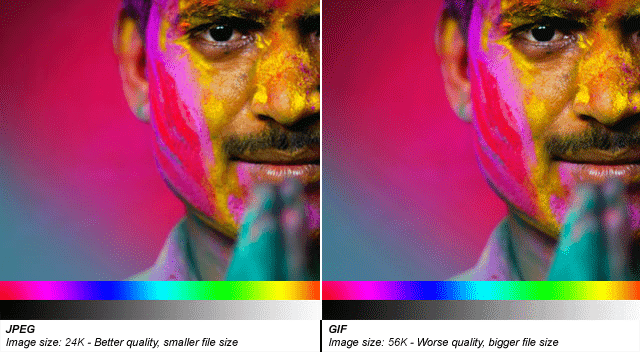
采用LZW压缩算法进行编码,是一种无损的基于索引色的图片格式。由于采用了无损压缩,相比古老的bmp格式,尺寸较小,而且支持透明和动画。缺点是由于gif只存储8位索引(也就是最多能表达2^8=256种颜色),色彩复杂、细节丰富的图片不适合保存为gif格式。色彩简单的logo、icon、线框图适合采用gif格式。

jpg(或jpeg)
jpg是一种有损的基于直接色的图片格式。由于采用直接色,jpg可使用的颜色有1600w之多(2^24),而人眼识别的颜色数量大约只有1w多种,因此jpg非常适合色彩丰富图片、渐变色。jpg有损压缩移除肉眼无法识别的图片细节后,可以将图片的尺寸大幅度地减小。
但是jpg不适合icon、logo,因为相比gif/png-8,它在文件大小上丝毫没有优势。

png-8
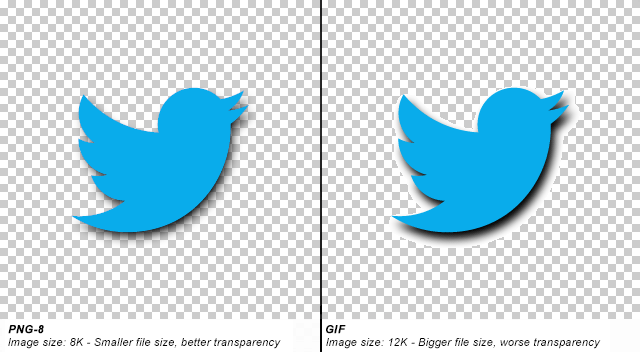
png-8采用无损压缩,是基于8位索引色的位图格式。png-8相比gif对透明的支持更好,同等质量下,尺寸也更小。非常适合作为gif的替代品。但png-8也一个明显的不足就是不支持动画。这也是png-8没办法完全替代gif的重要原因。如果没有动画需求推荐使用png-8来替代gif。

png-24
png-24采用无损压缩,是基于直接色的位图格式。png-24的图片质量堪比bmp,但是却有bmp不具备的尺寸优势。当然相比于jpg,gif,png-8,尺寸上还是要大。正是因为其高品质,无损压缩,非常适合用于源文件或需要二次编辑的图片格式的保存。
png-24与jpg一样能表达丰富的图片细节,但并不能替代jpg。图片存储为png-24比存储为jpg,文件大小至少是jpg的5倍,但在图片品质上的提升却微乎其微。所以除非对品质的要求极高,否则色彩丰富的网络图片还是推荐使用jpg。
png-24与png-8一样也支持透明。
png-32
在PNG24的基础上增加了8位透明通道,因此可展现256级透明程度,可以存储包含不同透明程度的图像。
webp
WebP图片是一种新的图像格式,由Google开发。与png、jpg相比,相同的视觉体验下,WebP图像的尺寸缩小了大约30%。另外,WebP图像格式还支持有损压缩、无损压缩、透明和动画。理论上完全可以替代png、jpg、gif等图片格式,当然目前webp的还没有得到全面的支持。
看一下png图片与webp图片的对比:

详见png VS webp。
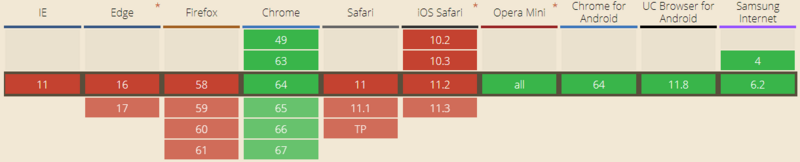
再看一下webp的兼容性:

可以看到webp格式的支持度还不是很好,但是移动端的支持整体还可以。
总结

结合以上的介绍,我们了解了各种图片格式的优缺点及适用场景,我们再来通过一个图表来做一个抽象总结:
最后附上Google关于图片格式的选择指南:

其他格式
SVG格式可以算是目前最最火热的图像文件格式了,它的英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形。SVG基于可扩展标记语言,用于描述二维矢量图形的图形格式。SVG由W3C制定,是一个开放标准。可以用任何文字处理工具打开svg图像,通过改变部分代码来使图像具有交互功能。可缩放矢量图形(SVG)2 技术标准 by w3.org
我们通常说的JPEG指的是以JPEG格式压缩的图片(即文件后缀为.jpeg,.jpe,.jpg)。在JPEG标准中也定义了“JPEG Interchange Format (JIF)”的文件存储格式,但“JPEG File Interchange Format (JFIF)” 和 “Exchange image file Format(Exif)” 等新的存储格式成为了主流。如果网络图片被默认保存为.jfif格式,可以直接更改文件扩展名为.jpg,或者修改注册表(Windows)HKEY_CLASSES_ROOT\MIME\Database\Content Type\image/jpeg路径下的Extension值为.jpg,将保存默认格式还原为JPG格式。由于 JFIF 和 JPG 文件的内容是相同的,因此无需转换格式。
标签图像文件格式TIFF是一种灵活的位图格式,主要用来存储包括照片和艺术图在内的图像。它最初由Aldus公司与微软公司一起为PostScript打印开发。TIFF与JPEG和PNG一起成为流行的高位彩色图像格式。
DIB设备无关位图文件,这是一种文件格式,是为了保证由某个应用程序创建的位图图形可以被其它应用程序装载或显示。实际上DIB就是BMP,在web较少使用。
HEIF(High Efficiency Image File Format,高效图像文件)格式由MPEG开发,用以封装高效率视频编码(HEVC)的图像,最早被苹果公司的 iPhone 所使用。根据 MPEG 和 Apple 的公开说法表示:HEIF 图像理论上是 JPEG 图像文件大小的一半,且具有相同或更好的图像质量。HEIF文件扩展名有.heif、.heic和avci。HEIF 的技术信息 by nokiatech
AVIF(AV1 Image File Format)是从开源视频编码格式 AV1 视频关键帧衍生而来的一种新的图像格式,由开源组织 AOMedia 开发,Netflix 在 2020 年情人节公布,旨在成为HEVC的开源替代产品。AV1 图像文件格式(AVIF)标准草案 by AOMedia
👍如果您常用图像浏览器(如IrfanView)、编辑器(如Photoshop)出现不支持 .svg、.webp、.heic、.avif 等图片格式,此时需要安装相应插件。
扩展文章《计算机图形文件格式》介绍了位图格式GIF,JPG和PNG,以及最新的矢量格式SVG:作者Ian Fieggen是住在澳大利亚墨尔本的“Pixeltech”,除了鞋带,他对计算机图形学也颇有造诣。



楼主残忍的关闭了评论