
图标是前端设计的重要元素,有许多的方法用于在网页中显示图标,它们有各自的特点。寻找最佳的方案以优化网页,并利于代码维护。
img 方法
即使用 标签插入图标文件,这也是在网页中链接图片的常规方法。常使用的图标文件格式有GIF、PNG、SVG。
<img src="logo.svg" />
这是一种最传统的方法,适用于只有少量图标时;如果图标文件过多,增加服务器HTTP请求。
CSS 方法
以下方法都需要利用CSS,因此归于一个大类。
Background 方法
把图片放在CSS背景标签中,background属性能够控制图片居中、平铺、横向或者纵向自适应剪裁,在做复杂的图片处理时用background属性比img标签要好。
以下示范代码来自w3schools.com。
body {
background-image: url("img_tree.gif"), url("paper.gif");
background-repeat: no-repeat, repeat;
background-color: #cccccc;
}
Font 方法
将一些常用的图标集合做成了一套字体,通过字体选择将图标显示出来,常用字体图标库如 Font Awesome、Bootstrap、Google等。使用时使用 CSS 工具包加载图标。
以下示范代码来自fontawesome.com。
<link rel="stylesheet" href="font-awesome.min.css">
<i class="fa fa-camera-retro"></i>
CSS Sprites 方法
CSS Sprites 是一种将多个小图像组合成单个图像文件(国内常称为雪碧图或者精灵图),只通过一个 HTTP 请求获取图像,然后使用 CSS 移动它并只显示其中的一部分,以减少服务器请求的数量并节省带宽。单个图像文件可以是常见的PNG,也可以是 SVG 图像,后者还可以利用 SVG 的语法和优势。
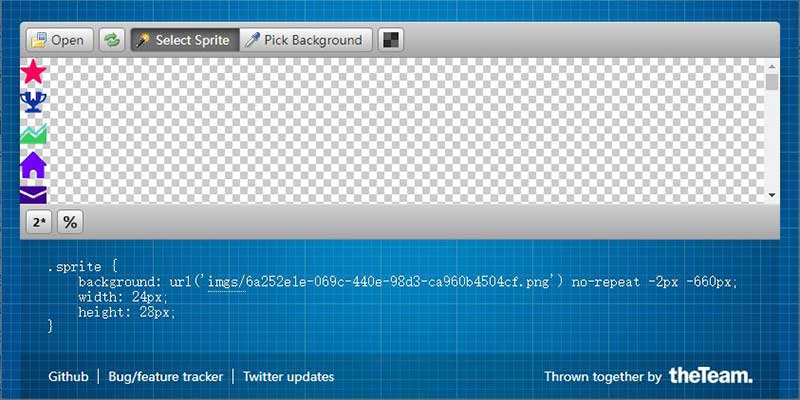
以下示范代码使用Sprite Cow。SVG 图像的 CSS Sprites 方法类似,但 SVG 文件中的每个小图片都将被包含在一个
.home {
background: url('background.png') no-repeat 0 0;
width: 28px;
height: 28px;
}
.about {
background: url('background.png') no-repeat 0 -135px;
width: 28px;
height: 24px;
}


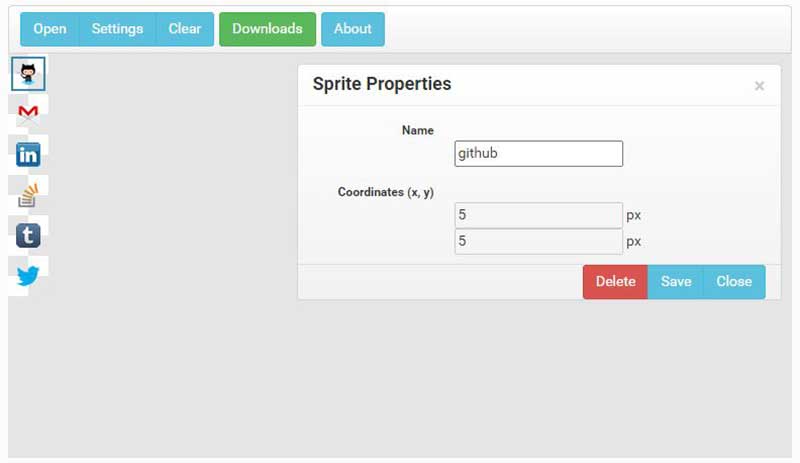
当小图像数量很多时,可以使用自动程序来快速定位并生成CSS,推荐Sprite Cow、CSS Sprite Generator。

CSS Sprites 方法广泛用于控制显示多种图标的不同状态、社交媒体和新闻徽标链接等图标密集的网页中。CSS-Tricks的文章对这一方法有更多介绍及评论。
纯CSS方法
这种方法非常小众,使用纯CSS显示图标,完全依赖CSS创作技巧,cssicon.space中的图标资源有限。

数据 URI 方法
使用 Base64 或者 ASCII 编码的数据 URI 将图像数据直接嵌入到HTML文档中的标签或者 CSS 中。
<img alt="IMG" src="data:image/png;base64,<Base64 encoded data>">
或者
.IMG {
background-image: url(data:image/png;base64,<Base64 encoded data>);
}
将图片转换为 Base64 编码的在线工具如 BASE64 IMAGE、Image to data-URI converter。
延伸:图像优化
没有人喜欢等待,我们都讨厌缓慢的页面。缓慢网站的所有负面影响加起来会导致用户流失、收入损失和品牌受损。

Web 开发人员 Stoyan Stefanov 的《Book of Speed》(未完成)一书关注优化网页显示的高性能网络应用,图像优化一章对如何在网页中使用图像提供建议。
web.dev 也有提升网站性能技术的图像优化指南。
👍


还不快抢沙发