《Mad》是一本美国幽默杂志,于 1952 年首次出版,发表有关生活、流行文化、政治、娱乐和公众人物各个方面的讽刺文章,是美国漫画书出版商EC Comics最后一本幸存的杂志,后由华纳兄弟探索公司(WBD)经营,至今仍通过漫画书店和订阅方式发行。

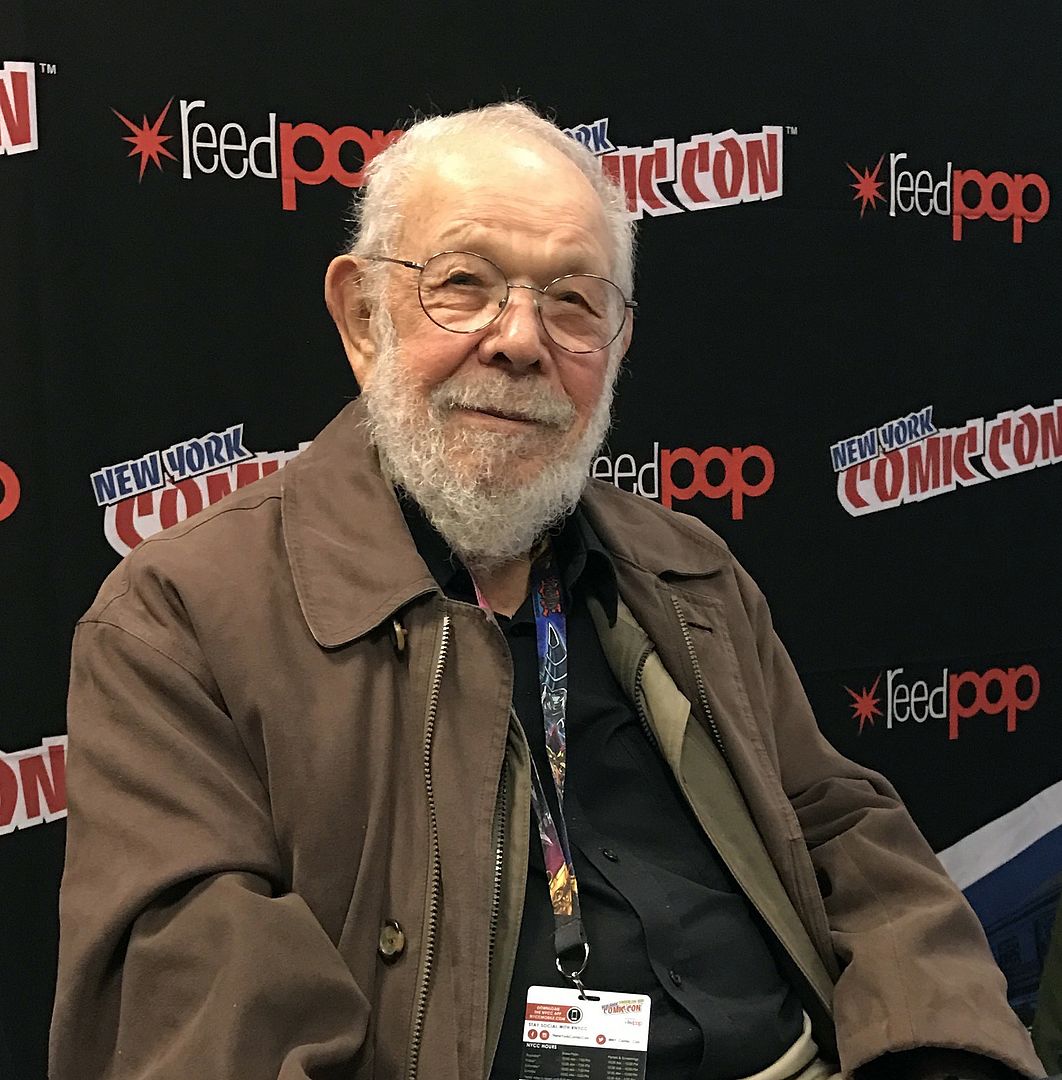
Al Jaffee是一位美国漫画家,他因在《Mad》中的作品而闻名,其中包括他的标志性作品《Mad Fold-in》。
Jaffee 首次出现在 1955 年的《Mad》杂志上,这是该杂志从漫画书格式转变为杂志后的一期,此后连续 65 年担任该杂志的定期撰稿人,第550期(2018年4月)是Jaffee新作的第500期。同时,Jaffee 的职业生涯从 1942 年一直持续到 2020 年,他保持着吉尼斯世界纪录,是职业生涯最长的漫画家。

在 1964 年《Mad》第 86 期中,Jaffee 创作了他运行时间最长的Mad专题片《Fold-In》。Fold-In每张图画都垂直向内折叠,以显示新的“隐藏”图片(以及新的标题)。最初,Jaffee 打算将其作为对《花花公子》、《国家地理》和《生活》等光鲜杂志上出现的三折页的一次“廉价”讽刺。但很快,Fold-In的折叠式设计就成为杂志封面、封底和内页上反复出现的特色,甚至因此创造了一个新的英语单词。

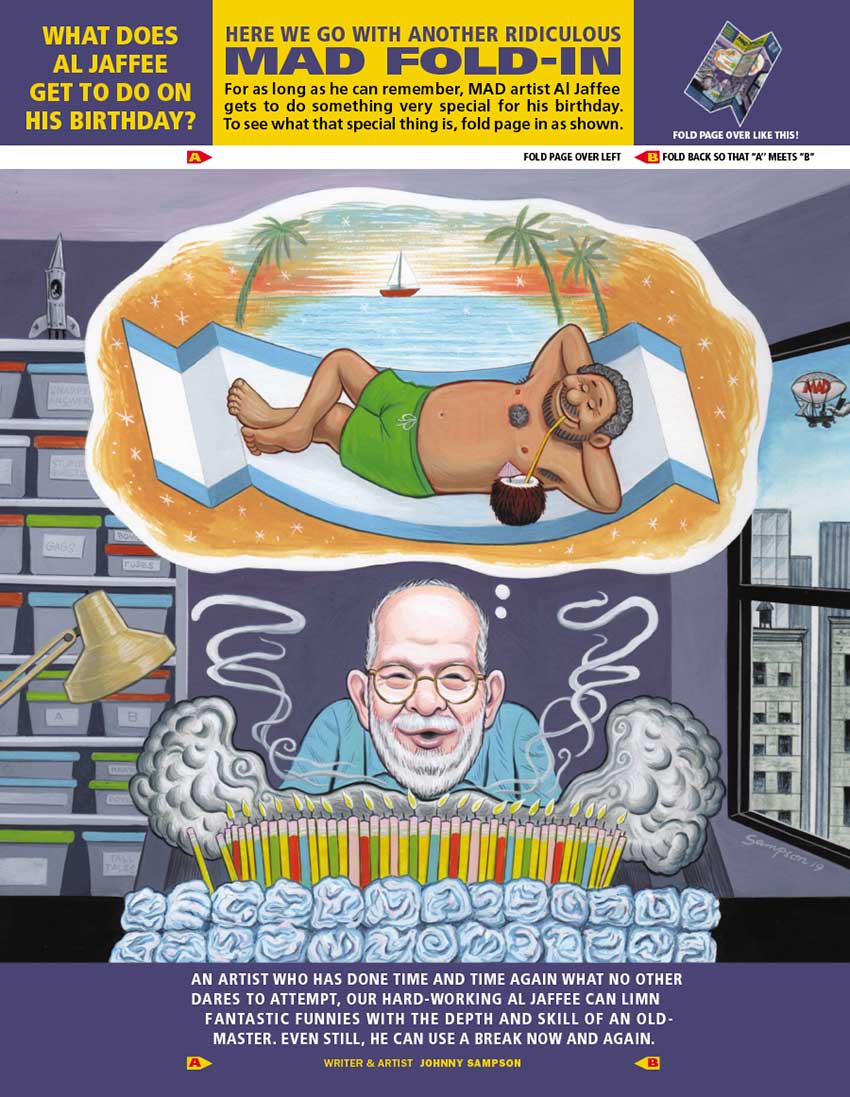
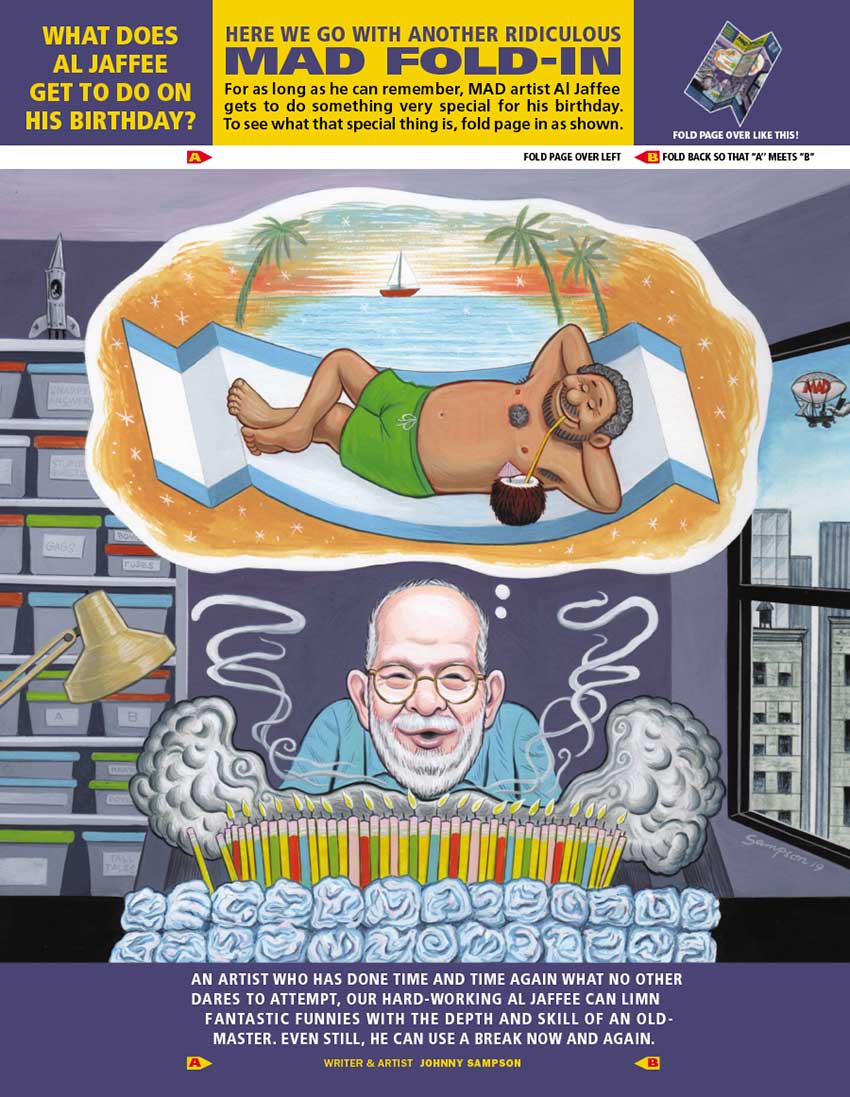
接替Jaffee的漫画家Johnny Sampson的作品,庆祝 Jaffee 98 岁生日。

Al Jaffee本人的一幅Fold-in作品。
Fold-In所有工作都是手工完成的,Jaffee通常需要两周的时间来绘制草图并最终确定图像。Mad的艺术总监Sam Viviano”说,“我认为,对于那些已经习惯了Photoshop并能够在电脑上做类似事情的年轻一代来说,Fold-In 的部分辉煌已经消失了。”
2020 年,99岁的Al Jaffee宣布退休,2023 年,Jaffee去世。他102岁了。
CSS 中的Fold-in效果
像题图一样静态地并排显示折叠前后的效果,大大削弱了Fold-in的魔力。软件开发人员Thomas Park仅使用CSS在网页上创建了纸张折叠效果——不依赖 JavaScript,不需要在 Photoshop 中对图像进行切片。
将以下代码存为.html文件,并将本文的二或三图片存为同目录的image.jpg,就可以本地体验动态折叠效果。
<!DOCTYPE html>
<html>
<head>
<style>
.jaffee {
position: relative;
display: inline-flex;
transform: rotateX(10deg);
transform-style: preserve-3d;
cursor: grab;
}
.jaffee img {
width: auto;
height: auto;
max-width: 100%;
max-height: 56vh;
opacity: 0;
}
.jaffee .a,
.jaffee .b,
.jaffee .c {
top: 0;
display: inline-block;
height: 100%;
background-image: var(--bg);
background-size: cover;
background-repeat: no-repeat;
}
.jaffee .a {
position: absolute;
left: 0;
width: 50%;
background-position: 0 0;
}
.jaffee .bc {
position: absolute;
display: inline-flex;
width: 50%;
height: 100%;
left: 50%;
transform-origin: left;
transition: transform 3s;
transform-style: preserve-3d;
}
.jaffee .b,
.jaffee .c {
position: relative;
width: 50%;
backface-visibility: hidden;
}
.jaffee .b {
background-position: 66.666667% 0;
transform-style: preserve-3d;
}
.jaffee .b:after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #000;
transform: rotateY(180deg) translateZ(1px);
transform-style: preserve-3d;
backface-visibility: hidden;
}
.jaffee .c {
background-position: 100% 0;
transform-origin: left;
transition: transform 2s;
}
.jaffee:hover .bc,
.jaffee:active .bc {
transform: rotateY(-180deg) translateZ(-1px);
transition: transform 2s;
}
.jaffee:hover .c,
.jaffee:active .c {
transform: rotateY(180deg) translateZ(2px);
transition: transform 3s;
}
</style>
</head>
<body>
<span class="jaffee" style="--bg: url('image.jpg');">
<span class="a"></span>
<span class="bc">
<span class="b"></span>
<span class="c"></span>
</span>
<img src="image.jpg">
</span>
</body>
</html>
在以下图片上试试,鼠标悬停或点击即可折叠。

彩蛋
Thomas Park拥有美国Drexel University计算与信息学院的博士学位,创立了编程游戏教育平台Codepip。在他的网站上有许多有趣的编程小项目,推荐体验一下Needledrop,一个用于播放 YouTube 音乐的虚拟转盘,唱臂在唱片上移动,单击“TRACK”按钮,将加载您最喜欢的 YouTube 专辑链接。

当然,这也是使用CSS实现的:CSS 中的拟物化效果,并应用YouTube API。
👍


楼主残忍的关闭了评论