
Web 开发者一直想在 Web 中使用音频和视频,HTML5 的 video 标签让开发者可以在网页中轻松添加视频。本文快速回顾视频、直播协议及 HTML5 的 video 标签等基本知识,并提供了许多 HTML5 视频播放器资源。
视频文件
实际上,视频文件像个容器,封装了视频编码文件和音频编码文件,还可以一并封装文字(字幕)、图片等其他档案。Web 视频常使用的格式有:
- MP4 是一种由动态影像专家组(Moving Picture Experts Group)制定的标准数字多媒体容器格式,包含了音频格式 AAC、MP3 等与影像格式 DivX、XviD、AVC(H.264)等,目前占据视频格式的主流,扩展名为 .mp4。在流媒体应用上,MP4 用于 DASH 流及 HLS 流。
- Ogg 是由 Xiph.Org 基金会维护的开源数字多媒体容器格式,包含了音频格式 Vorbis 与影像格式 Theora,常见扩展名是 .ogg 或 .ogv。
WebM 是由 Google 开发维护的开源数字多媒体容器格式,由 MKV 格式衍生出来,WebM 包含了音频格式 Vorbis 与影像格式 VP8,扩展名是 .webm。
在 HTML5 出现之前,Adobe 支持的 Flash Video(FLV)是网络上最流行的视频文件格式,采用 H.263 影像编码格式;以及后续的 F4V,采用 H.264 影像编码格式。由于 Flash 停止支持,后文的解说包括如何继续使用这些格式。
提供两个在线 MP4 链接,可供开发测试。
http://clappr.io/highline.mp4http://vjs.zencdn.net/v/oceans.mp4
视频直播协议
- RTMP(Real-Time Messaging Protocol),Adobe 支持的基于 TCP 的实时消息协议,用以实时播放 Flash 视频。
- HLS(HTTP Live Streaming),由苹果公司提出基于 HTTP 的流媒体网络传输协议,是苹果公司 QuickTime X 和 iPhone 软件系统的一部分。HLS 由 .m3u8 和 .ts 组成,.ts 封装了影像与声音,.m3u8 则记录了这些封装文件的位置与设定。前端可借苹果原生库 hls.js 或者 video.js 解析实现。
- HTTP-FLV,将音视频数据封装成 FLV,然后通过 HTTP 协议传输给客户端。好像是 RTMP 和 HLS的集合。前端可借 Bilibili 开源的 flv.js 或者推荐使用的 mpegts.js 解析实现。
- DASH(Dynamic Adaptive Streaming over HTTP),基于 HTTP 的自适应比特率流技术,是由 MPEG 开发的直播协议,因此又称为 MPEG-DASH。实现原理类似于 HLS,前端可借 dash.js 解析实现。

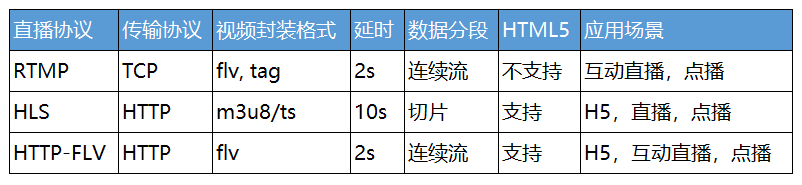
流媒体协议 RTMP、HLS、HTTP-FLV 简单对比

另一份常见流媒体协议对比图(via)
由于 Flash 停止支持,以上 FLV(以及 F4V)、RTMP 一般不再建议在 HTML 中使用;但由于 HTTP-FLV 协议的存在,FLV 将继续存活,并且也是以 FLV 格式保存视频的旧网站快速改造代码的最优方案。
视频解析库
如果某些浏览器不支持某些视频格式或者协议,需要用到第三方库来解决,以帮助浏览器播放这些影片。这些库是整合 JavaScript 与 MSE API 撰写的。使用这些库的方法通常是:(1)引入库,(2)建立物件并与 video 绑定。
HTML5 是 HTML 最新的修订版本,2014 年 10 月由万维网联盟(W3C)完成标准制定。HTML5 的设计目的是为了在移动设备上支持多媒体。
HTML5 还提供了不少网页媒体扩展的 API ,称为 Media Source Extensions(MSE)。MSE 借用 JavaScript(最终形成很多的库,如 video.js)去扩充 HTMLMediaElement(
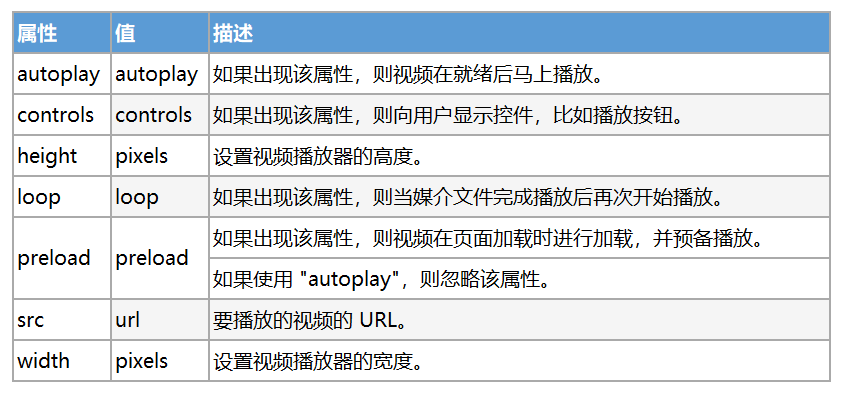
HTML5 中
<video controls>
<source src="MP4 链接" type="video/mp4">
<source src="Ogg 链接" type="video/ogg">
<source src="WebM 链接" type="video/webm">
您的浏览器不支持 video 标签。
</video>

完整内容还需查阅 W3C 关于 HTML5 的标准,实际上可以浏览 HTML5 菜鸟教程。
由于各种浏览器对 HTML 标签的支持不同,通常认为,在 HTML 中播放视频最好的解决方法是 HTML5(<video>)+ <object> + <embed>。
自定义样式
各浏览器预设 HTML 的样式不同,可以引入开放的 CSS 框架来统一页面样式。但这些框架对页面中的播放器样式不作修改,即 HTML5 原生视频播放器在不同浏览器中表现各不一样,还需要单独引入播放器插件,或者自行定义样式。

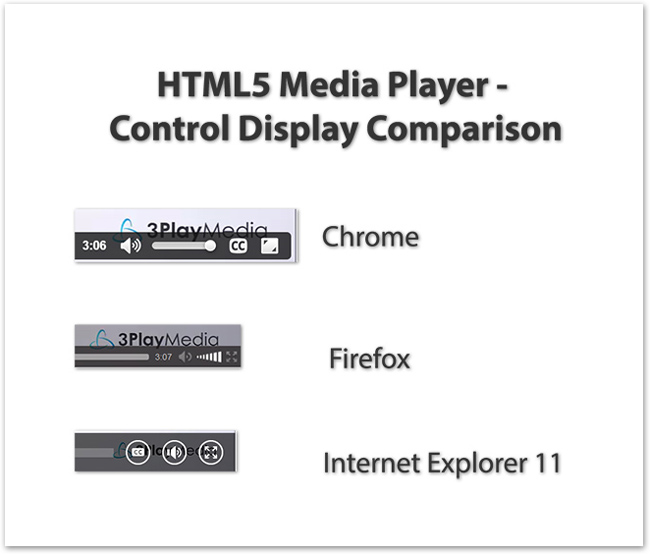
不同浏览器的原生浏览器视频控件
第三方播放器
- sewise-player,HTML5 视频播放器
- clappr,一个可扩展的网络媒体播放器
- plyr,一个简单的 HTML5、YouTube 和 Vimeo 播放器
- Dplayer,好可爱的 HTML5 弹幕视频播放器
- xgplayer,带有解析器的 HTML5 视频播放器
- video-react,使用 React 库构建的网络视频播放器
- react-player,用于播放各种 URL 的 React 组件
- Video.js,最流行的开源 HTML5 播放器框架
- JW Player,世界上最快的 HTML5 播放器,商业版
- Flowplayer,在线视频播放器和平台解决方案
如果没有特殊指定,您可以直接使用 video.js,它非常强大,还有着众多扩展性插件。如果您是研究僧,不妨自己从零写一个 Web 视频播放器。
在带宽和网页技术足够支持流媒体传输和播放以前,传统的(通常是离线的)媒体播放器产品市场非常繁荣,一个解码能力强、能兼容各种常见容器格式的全能播放器,成为了时代的刚需,知名的就有 Windows Media Player、Realplayer、QuickTime、VLC media player、KMPlayer、Potplayer、Winamp、foobar2000 等,Potplayer 和 foobar2000 仍是活跃的桌面媒体播放器软件。
参考示例
最后提供两个实现案例,使用 Three.js + Video.js 播放全景视频的 demo,以及使用 Valiant360(WebGL JS)播放全景照片和视频的 demo。
👍


楼主残忍的关闭了评论