Microweber 是适合小企业的用户友好型全站构建器,默认支持博客和在线商店,后台支持自定义样式模板和可编辑功能模块。
Microweber是一个开源内容管理系统和网站构建器。它基于PHP编程语言和Laravel 5 Web应用程序框架,使用拖放功能,允许用户快速创建内容,同时计划和管理多个显示。它具有实时编辑功能,使用户可以按自己的意愿查看其编辑内容。

Microweber 是适合小企业的用户友好型全站构建器,默认支持博客和在线商店,后台支持自定义样式模板和可编辑功能模块。Microweber将最新的拖放技术与革命性的实时文本编辑功能结合在一起。 拖放技术可提供改进的用户体验,更轻松,更快捷的内容管理,外观吸引人的环境以及灵活性。但请注意,和许多其他的CMS一样,Microweber不支持内置国内在线支付接口,能够使用Paypal当然好。

Microweber的核心功能
Laravel 是一个由Taylor Otwell所创建,免费的开源 PHP Web 框架,旨在实现的Web软件的MVC架构,并作为CodeIgniter的替代方案。
拖放
Microweber实现了拖放技术。 这意味着用户只需单击鼠标即可在屏幕上拖放内容,从而可以管理其内容并安排元素。 拖放适用于所有类型的内容:图像,文本字段,视频以及您作为用户拥有的各种模块和自定义选项。 默认模板“ Dream”带有超过75种准备好的布局,您可以通过拖放操作使用它们。

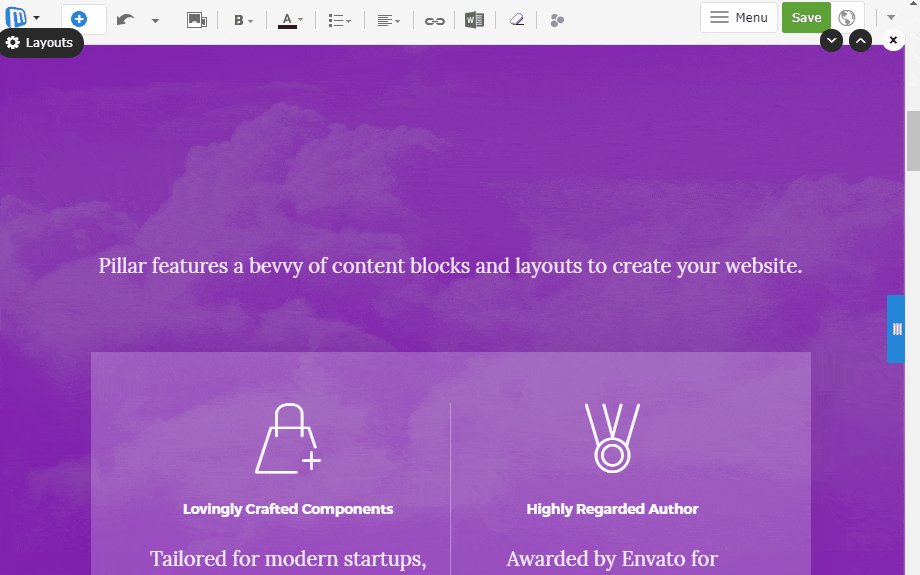
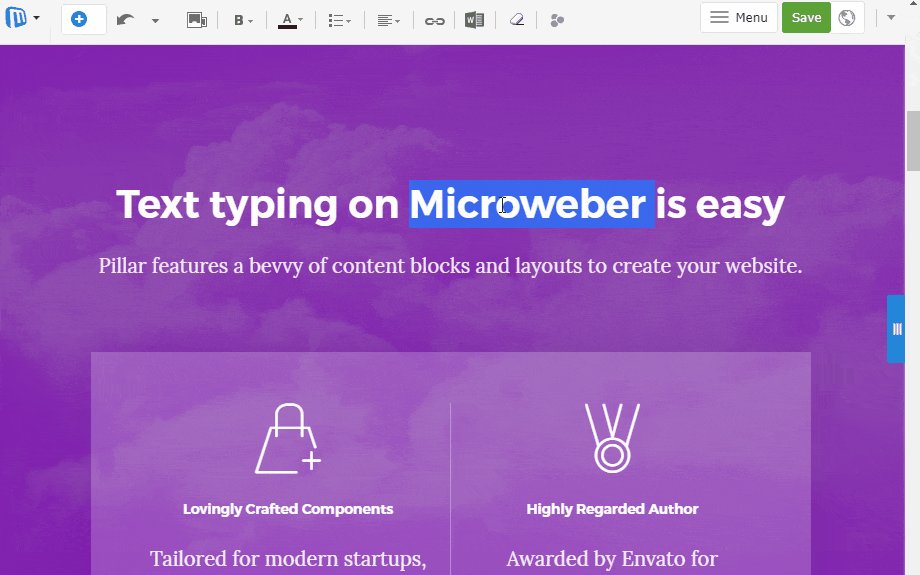
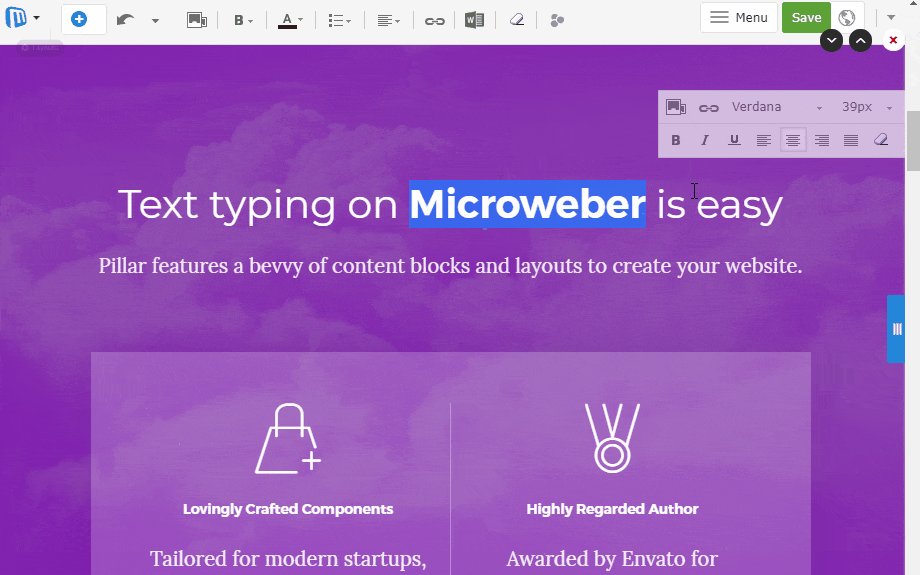
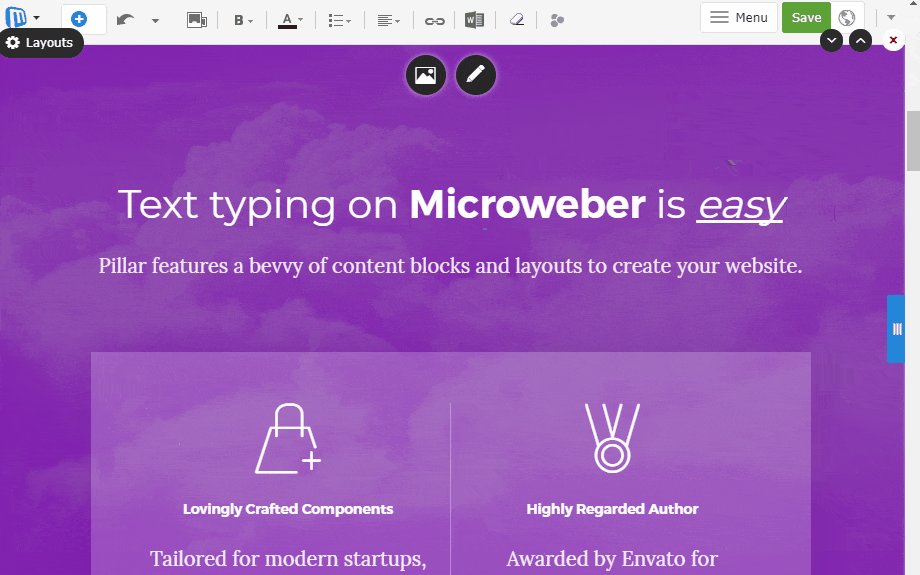
实时文本编辑
实时编辑视图是Microweber CMS实时文本编写和编辑核心功能的体现。 实时编辑视图可实时更改您的网站界面。

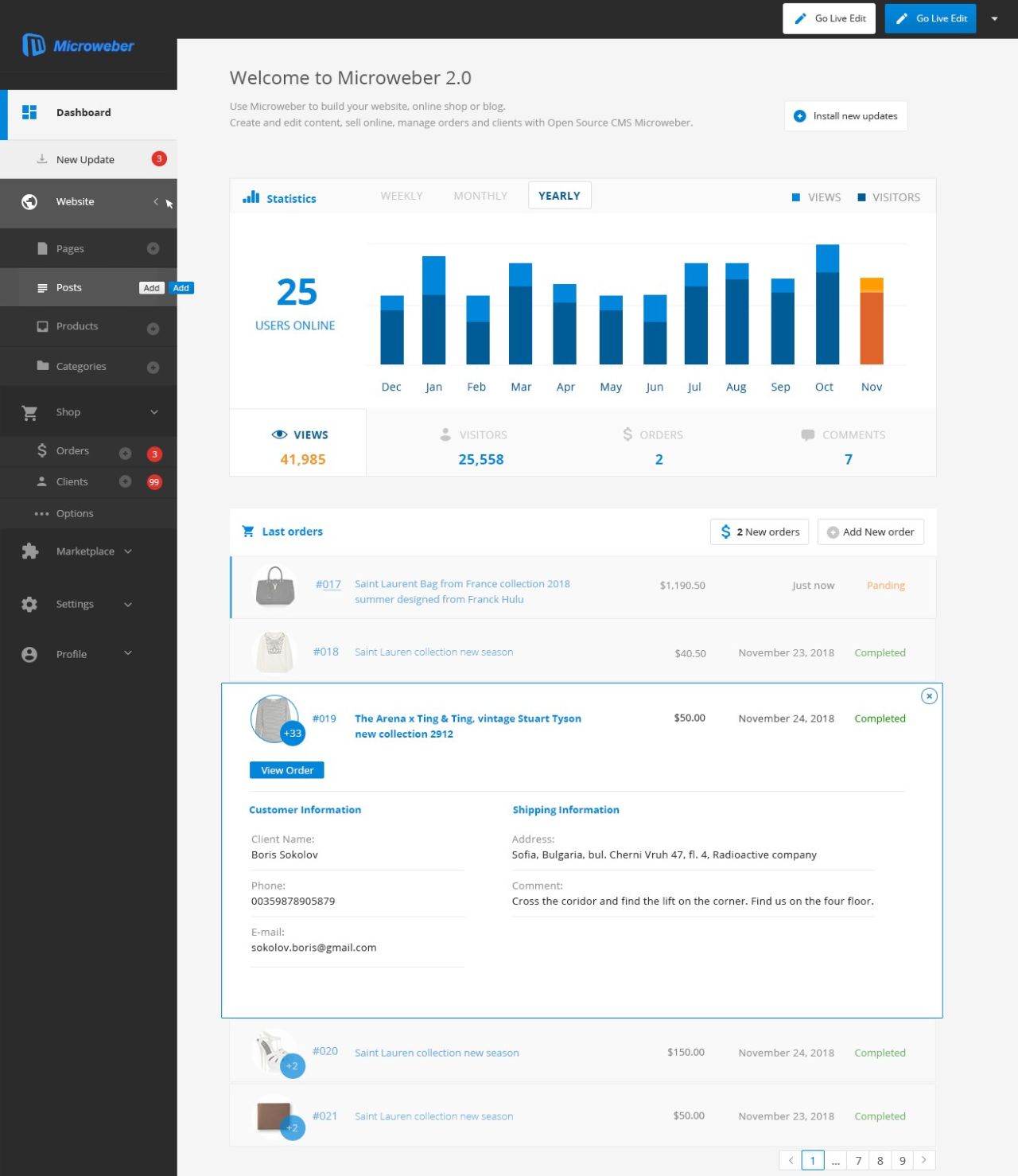
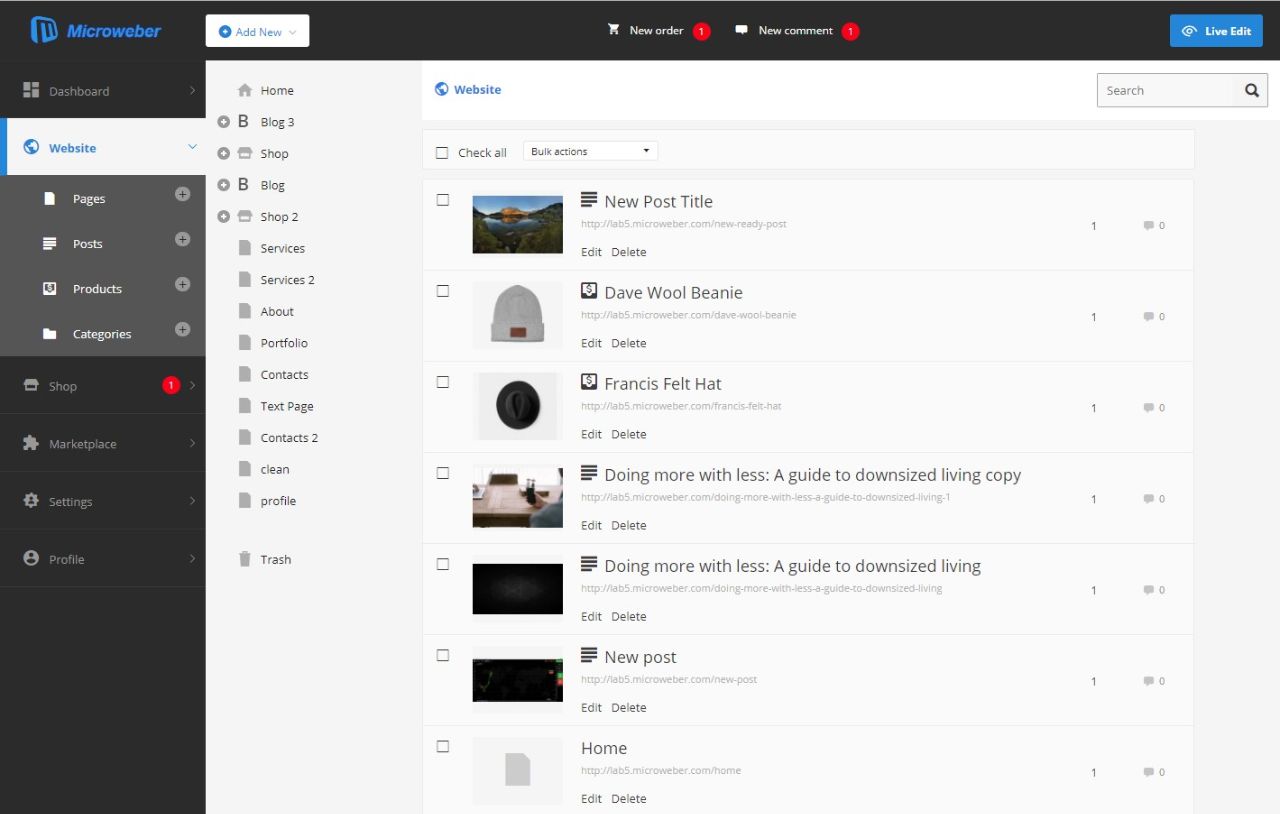
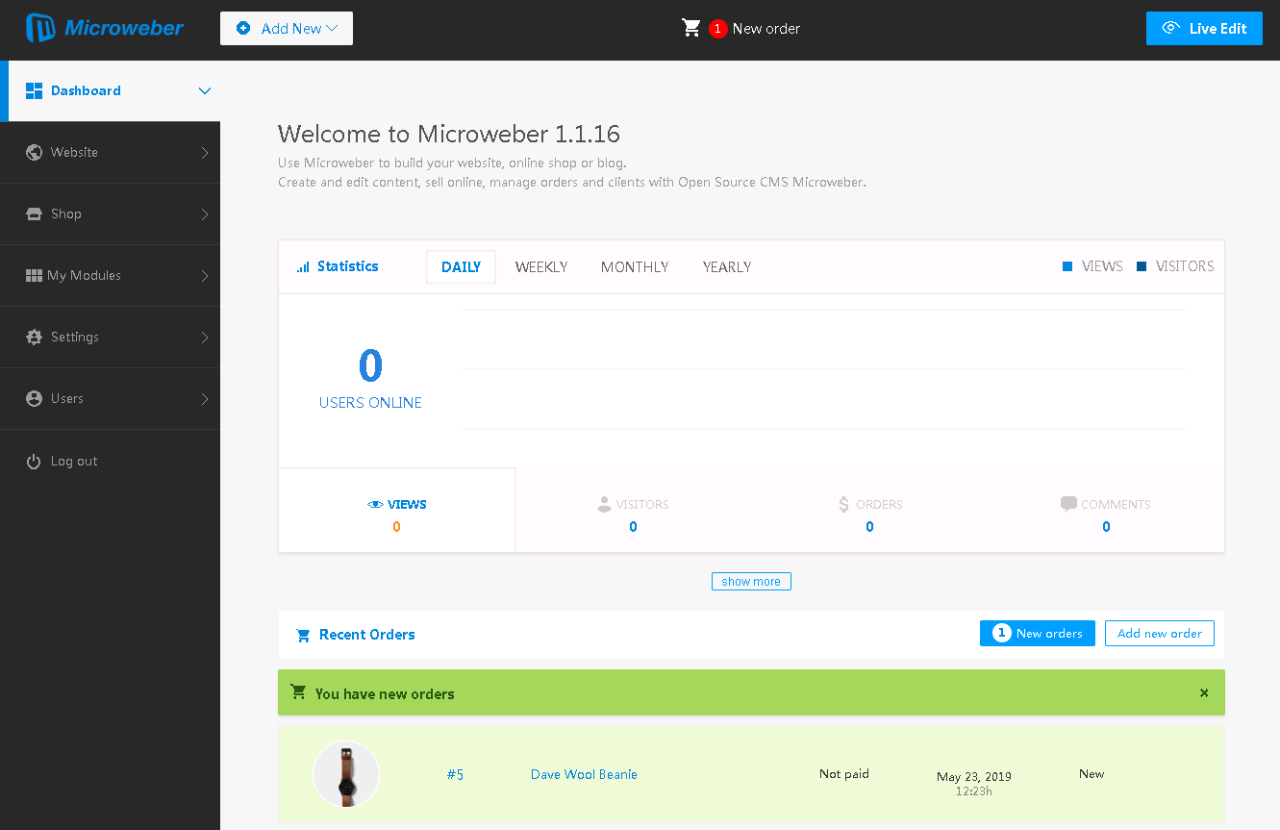
强大的管理面板
您可以添加动态页面,帖子和产品。 所有这些都可以按自定义类别进行组织,以更好地导航和展示网站内容。 可以使用不同的布局创建新页面。 此外,所有页面,帖子和产品都带有许多预设的布局和模块,以使用户入门。 这些模块可以更改,您可以添加自己的自定义模块集,以创建最适合您需要的内容。

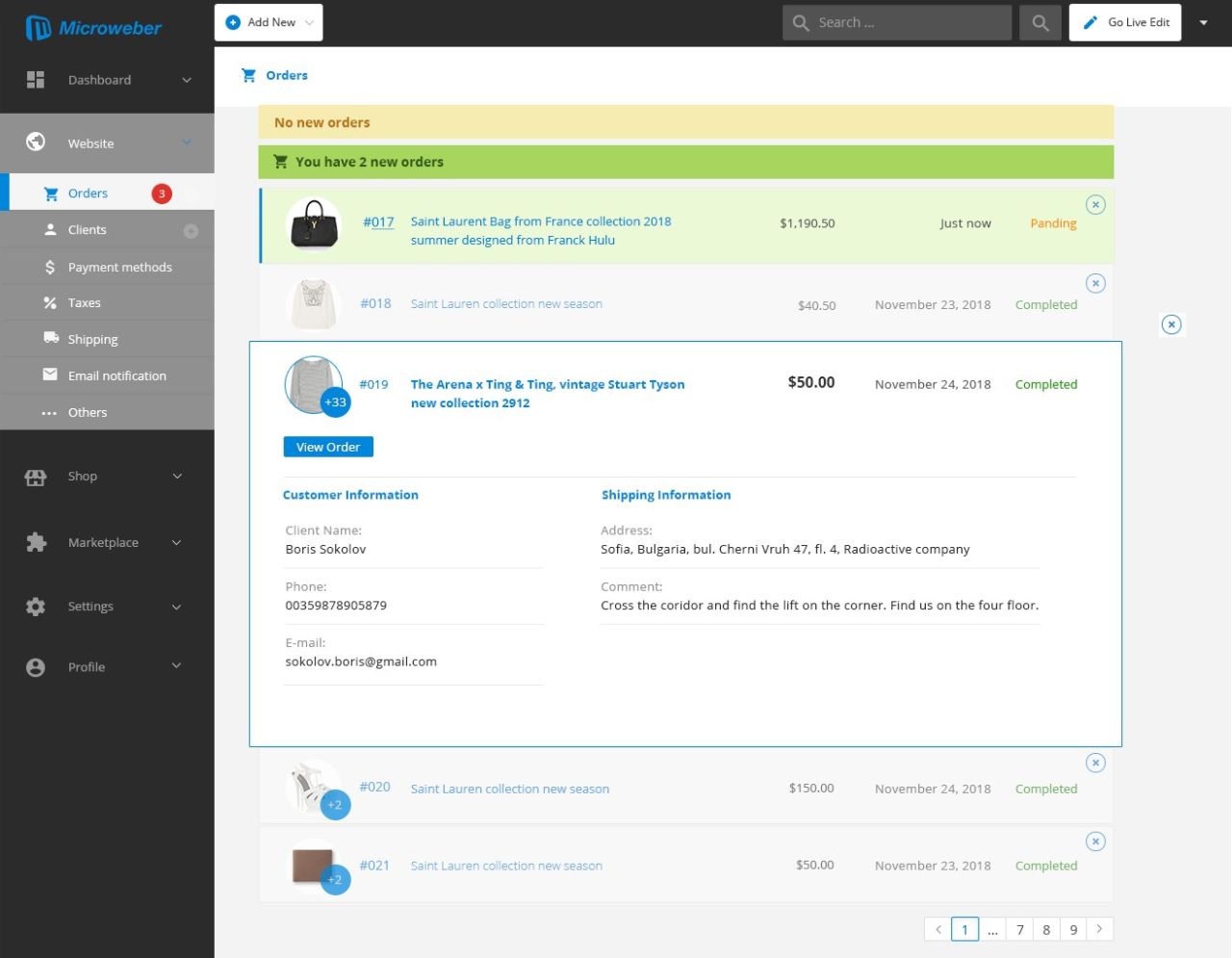
电子商务解决方案
Microweber CMS的主要重点是电子商务。 越来越多的人开始喜欢在线创业的想法,我们渴望满足他们的需求。 该软件具有一些内置功能,这些功能将帮助在线商店的创建者看到他们的业务增长并取得卓越成就。

系统需求
- HTTP服务器
- 数据库服务器
- PHP> = 5.6
- 必须启用lib-xml (具有DOM支持)
- GD PHP扩展
HTTP服务器
Apache
必须在您的Apache配置中启用mod_rewrite模块。 Microweber在安装过程中会创建必要的.htaccess文件,包括每个文件夹中带有Deny All指令的文件,以确保除index.php之外没有其他入口点。
Nginx
将此location指令添加到server配置块。 root指令必须指向Microweber网站的基本文件夹(默认情况下是该自述文件所在的文件夹)。
server {
listen 80;
server_name example.com;
root /var/www/microweber;
index index.php;
client_max_body_size 100M;
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
}
IIS
您可以轻松导入.htaccess重写规则 。 确保已为网站启用“ URL重写”模块 。
数据库
数据库引擎有几种选择:MySQL,SQLite,Microsoft SQL Server和PostgreSQL。 对于小型网站,我们强烈建议使用SQLite,它是一种嵌入式数据库,数据库就是一个文件(如v_ch_.sqlite)。 但是,您可以连接到更多存储服务(例如MongoDB或Neo4j ),并利用Laravel框架。
在安装屏幕上,您只能从PHP配置中启用的数据库中进行选择。 如果在列表中没有看到您选择的服务器,则必须为数据库服务器启用相应的PDO扩展。 Microsoft SQL Server的示例 。 PHP通常默认情况下启用PDO,但您可能必须取消注释或将extension指令添加到php.ini 。
安装
- 快速方法:下载并解压缩。
- 通过Composer
- 安装依赖
您需要安装Composer才能下载Microweber的依赖项。
您可以使用以下命令克隆并安装Microweber: composer create-project microweber/microweber my_site dev-master --prefer-dist --no-dev这会将Microweber安装在名为my_site的文件夹中。


另一种方法是先克隆存储库,然后在基本目录中运行composer install 。

档案权限
确保执行PHP脚本的用户可以写入以下文件夹以及其中的所有内容:
- config/
- src/
- storage/
- userfiles/
ctolib.com收录了一些PHP开发的CMS内容管理系统,可了解更多。👍




楼主残忍的关闭了评论