今天,我们建立的每个新站点都针对移动进行了优化,并且我们已经更新了许多旧站点,使其对移动设备友好。

以下是一些与移动设备相关的关键术语,以及它们对您的意义。
移动友好
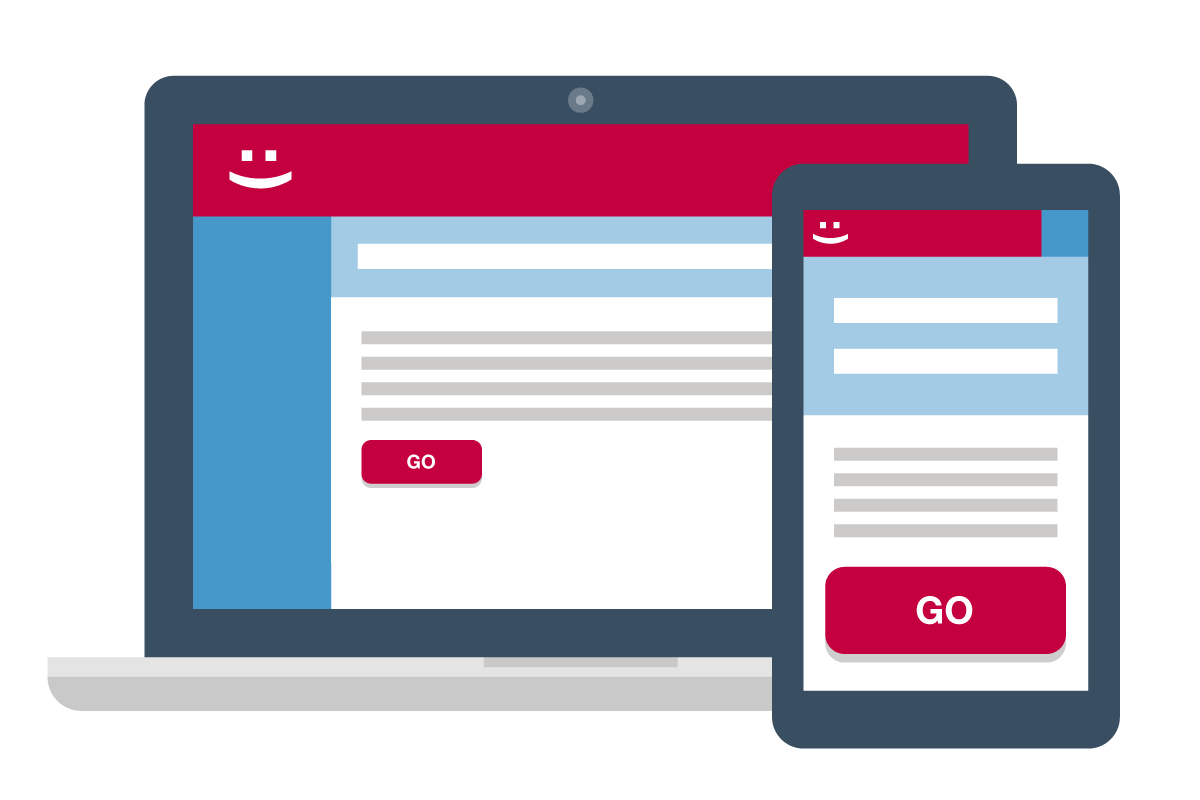
易于移动的网站基本上是经过优化以使其易于在移动设备上使用的任何网站。一个适合移动设备的网站将具有较大的功能,例如对触摸屏友好的按钮,优化的图像,点击通话电话号码以及格式化的内容,以便在小屏幕上更容易阅读。
底线:“移动友好”是一个通用术语,用于描述已针对在iPhone,Android手机和平板电脑等移动设备上显示的网站进行了优化。
M点

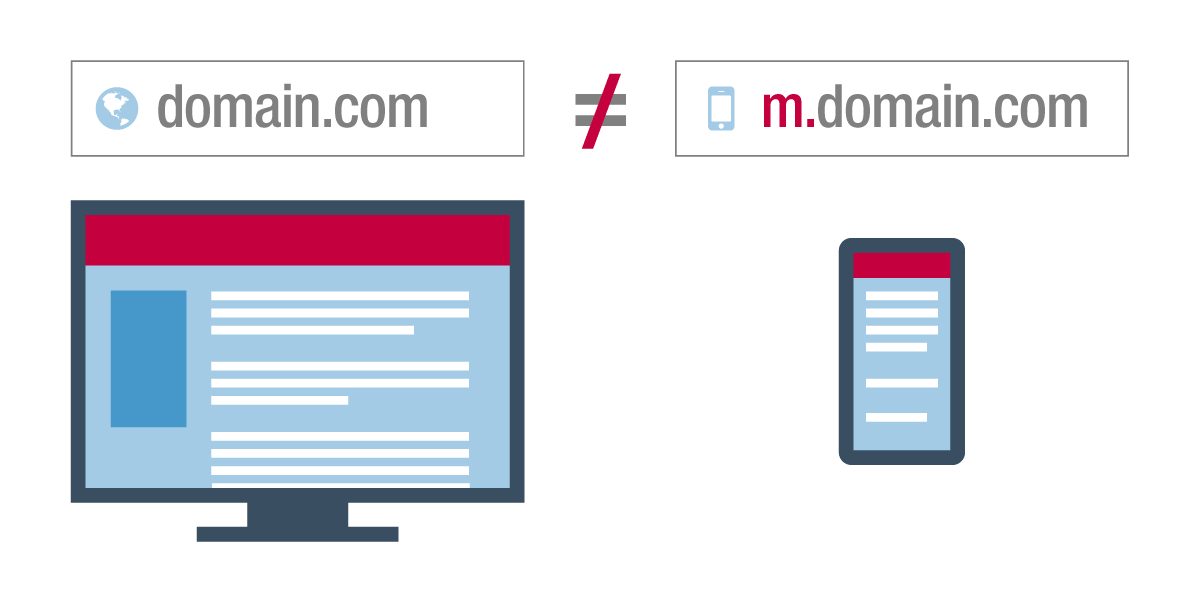
当移动革命开始时,许多网站选择使用“ m-dot”前缀(例如,m.domain.com,有时甚至是domain.com/mobile)创建一个具有不同URL的单独移动网站。当移动用户访问主站点时,他们将被重定向到m点站点,该站点通常提供较少的页面,简单的导航和较少的内容。m-dot网站的优势在于能够快速创建一个完全移动的网站,从而突出显示移动用户可能正在寻找的东西,例如电话号码和路线。缺点:维护和管理两个不同的网站需要额外的资源,并且使链接共享成为问题。从台式机版本查找内容的用户可能会发现m-dot网站中缺少该内容。
底线:谷歌的移动优先索引计划将搜索结果建立在移动版本的网站上,这可能会对那些精简m-dot网站的公司造成不利影响。
移动优先

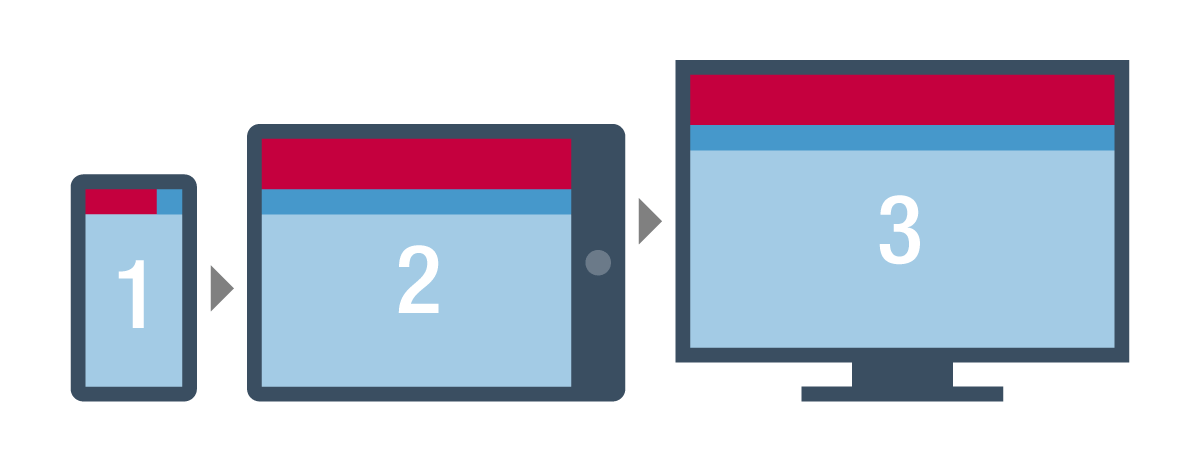
移动优先不是移动网站的一种,它是指导网站设计和构建方式的一种心态。传统上,网站的设计考虑了桌面用户,然后通过简化和删除桌面版本中的元素来创建移动版本。采用移动优先的设计,首先设计了网站的移动版本,并在需要时对桌面版本进行了增强。
底线:“移动优先”是一种设计理念,旨在使移动用户能够完全轻松地体验网站的所有功能。
自适应

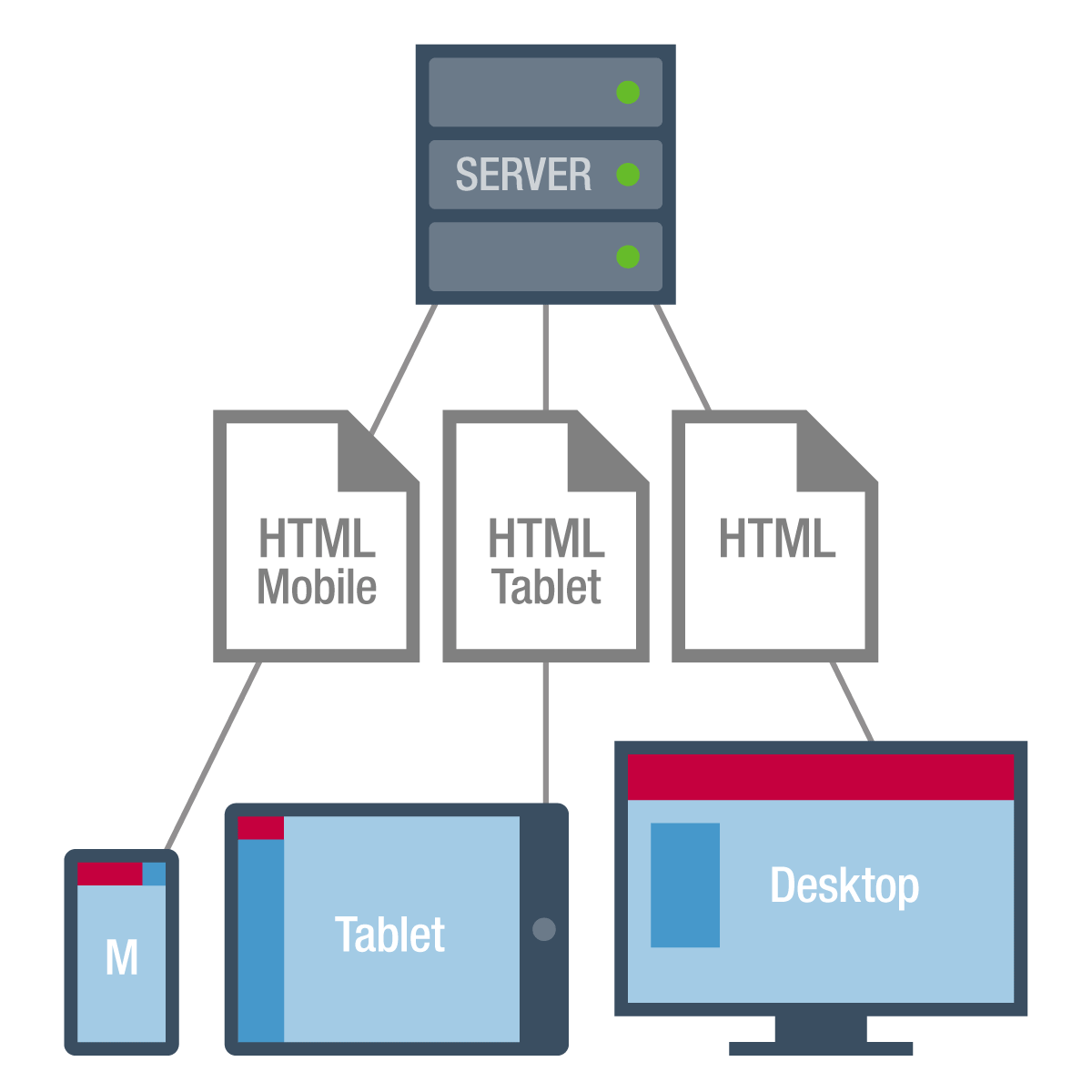
自适应网站针对不同设备使用独特的页面布局。当有人访问该网站时,服务器将检测设备的类型(通常是移动设备或台式机)并加载适当配置的页面布局。自适应设计有时用于使较旧的网站更适合移动设备使用,而无需从头开始,它的好处是使网站开发人员可以完全控制该网站在不同设备上的显示方式,这对于某些用户要求的更复杂的布局很有用电子商务网站。
底线:虽然仍然是可行的翻新选择,但大多数新站点都不使用自适应设计。
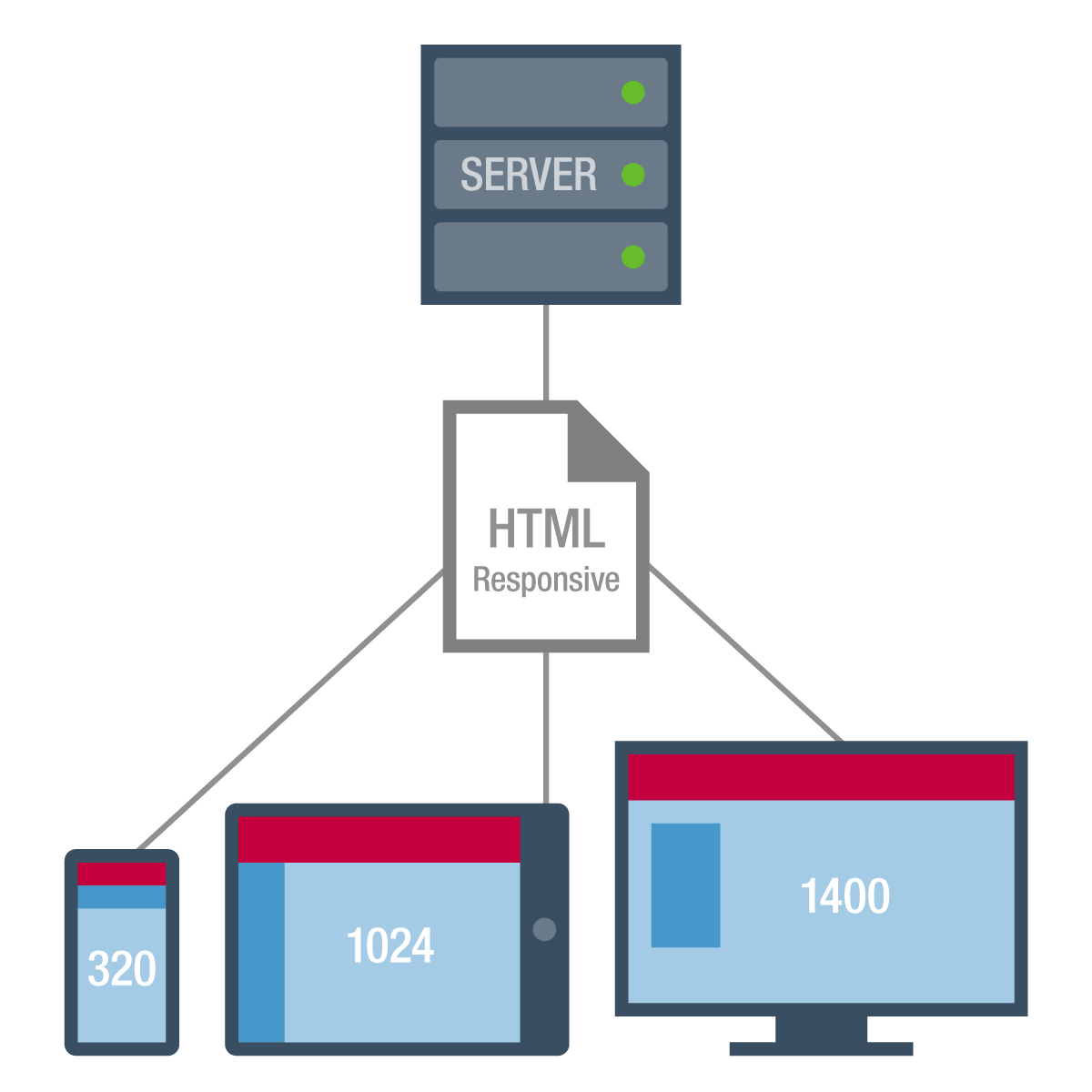
响应式

移动优化,响应式设计的当前标准使网站可以根据所使用设备的屏幕尺寸来调整其样式。对于不同的设备尺寸,它不需要单独的页面布局,并且可以为每个用户提供针对所使用设备的自定义体验。
底线:响应式设计是针对移动设备进行优化的网站的当前标准,它为每个用户提供了针对其使用的屏幕尺寸进行定制的体验。
👍


楼主残忍的关闭了评论